Introduction
In the rapidly evolving landscape of web development, real-time applications have become crucial for delivering a seamless and interactive user experience. From chat applications and live notifications to collaborative tools and streaming services, real-time capabilities are now an integral part of modern web applications. This article explores two powerful technologies—WebSockets and Server-Sent Events (SSE)—that enable developers to build robust real-time applications.
Understanding WebSockets
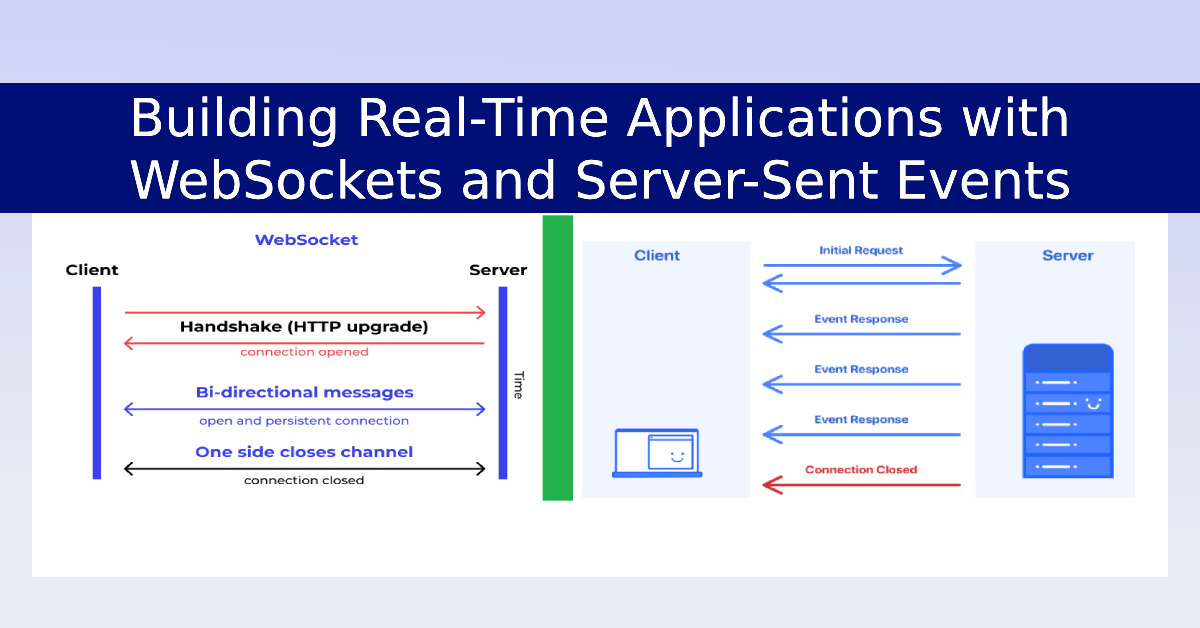
WebSockets provide a full-duplex communication channel over a single, long-lived TCP connection. Unlike the traditional HTTP request-response model, WebSockets allow for continuous two-way interaction between the client and the server, making them ideal for real-time applications.
Key Features of WebSockets:
- Persistent Connection: A single connection remains open, reducing the overhead of establishing multiple connections.
- Bidirectional Communication: Both the client and server can send and receive messages independently.
- Low Latency: WebSockets offer lower latency compared to HTTP polling or long-polling methods.
Use Cases for WebSockets:
- Chat applications
- Online gaming
- Collaborative editing tools
- Real-time notifications
Implementing WebSockets:
To implement WebSockets, you need a server that supports the WebSocket protocol and a client that can open and manage the WebSocket connection.
Server-Side (Node.js with ws library):
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 8080 });
server.on('connection', (socket) => {
console.log('Client connected');
socket.on('message', (message) => {
console.log(`Received: ${message}`);
socket.send(`Echo: ${message}`);
});
socket.on('close', () => {
console.log('Client disconnected');
});
});
Client-Side (JavaScript):
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = () => {
console.log('Connected to server');
socket.send('Hello Server!');
};
socket.onmessage = (event) => {
console.log(`Message from server: ${event.data}`);
};
socket.onclose = () => {
console.log('Disconnected from server');
};Exploring Server-Sent Events (SSE)
Server-Sent Events (SSE) is a unidirectional communication protocol that allows the server to push updates to the client over a single HTTP connection. Unlike WebSockets, SSE is simpler and uses the standard HTTP protocol, making it easier to implement with existing infrastructure.
Key Features of SSE:
- Simple to Implement: Uses standard HTTP, making it straightforward to integrate with web servers.
- Automatic Reconnection: The browser automatically handles reconnection in case of a dropped connection.
- Event-Based: Supports sending named events, allowing for more structured communication.
Use Cases for SSE:
- Live news or sports updates
- Real-time monitoring dashboards
- Stock price updates
- Social media feeds
Implementing SSE:
To implement SSE, you need a server that can send events to the client and a client that can listen for these events.
Server-Side (Node.js with Express):
const express = require('express');
const app = express();
app.get('/events', (req, res) => {
res.setHeader('Content-Type', 'text/event-stream');
res.setHeader('Cache-Control', 'no-cache');
res.setHeader('Connection', 'keep-alive');
const sendEvent = (data) => {
res.write(`data: ${JSON.stringify(data)}\n\n`);
};
sendEvent({ message: 'Hello Client!' });
setInterval(() => {
sendEvent({ message: 'Ping from server' });
}, 5000);
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
Client-Side (JavaScript):
const eventSource = new EventSource('/events');
eventSource.onmessage = (event) => {
console.log(`Message from server: ${event.data}`);
};
eventSource.onerror = () => {
console.log('Error occurred');
};
Choosing Between WebSockets and SSE
Both WebSockets and SSE are powerful tools for building real-time applications, but they have different strengths and use cases.
When to Use WebSockets:
- When you need bidirectional communication.
- For applications requiring low latency, such as gaming or chat.
- When you need to handle a high volume of small messages.
When to Use SSE:
- For unidirectional updates from server to client.
- When simplicity and ease of implementation are important.
- For applications with lower frequency updates, such as live feeds or notifications.
Conclusion
Real-time applications are essential for creating engaging and interactive user experiences. WebSockets and Server-Sent Events are two effective technologies that enable real-time communication between the client and server. By understanding their features, use cases, and implementation, developers can choose the right tool for their specific application needs and build robust, scalable real-time applications.